cARds: A series of augmented reality card games
Almost everyone knows a few card games. The simplicity and flexibility of 52 pieces of numbered card stock is unrivaled. How could one take what's best about "analog" card games, and add a digital layer of flexibility?
The project began with the idea that through AR integration, one physical card could represent countless virtual realities. This mechanic lets several players use the same "controller" but can hide what one player is seeing from another – to collaborative, or competitive ends. Sound interesting? Check out the demo.
Games created
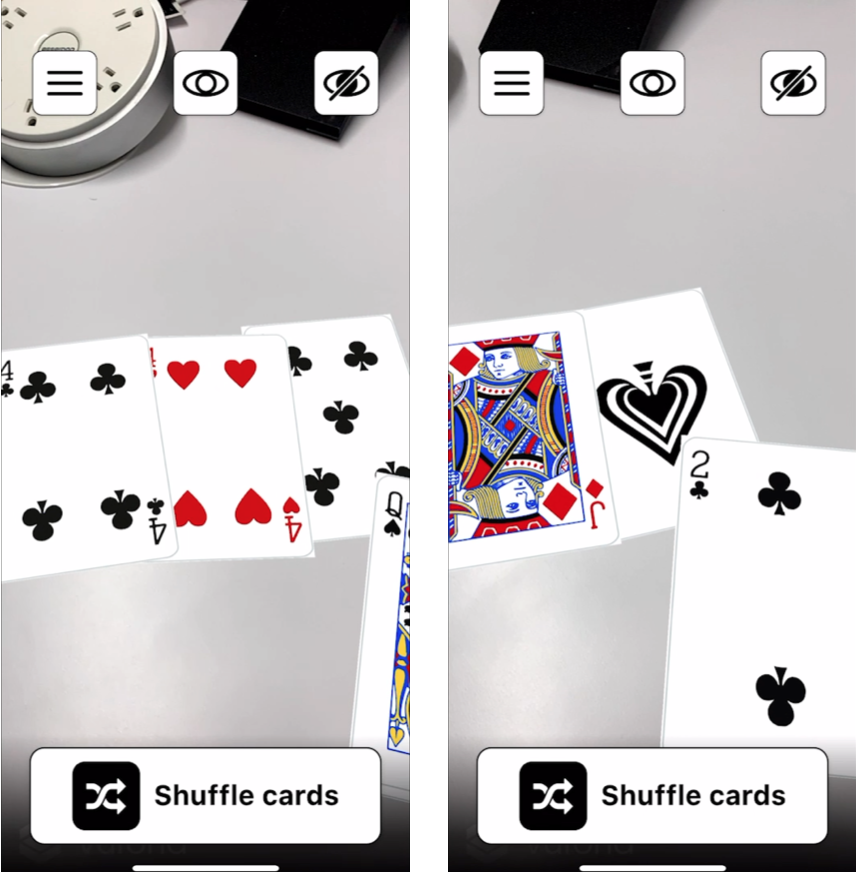
Classic
This game replicates the functionality of standard playing cards, placing 52 images of playing cards on top of the target objects. The cards can simulate shuffling by switching the assignment of AR trackers and trackable objects.

Numbers
Numbers replaces the images of playing cards with.. well, numbers. The game’s intent is for two players to use the same set of 5 cards – but each player views 5 different numbers.

Players attempt to place the cards in ascending numerical order and can move one card per turn. The numbers fade from the player’s view after 5 seconds, forcing the player to remember the order of their cards. Players get 3 lives that restore the view of the cards for 5 seconds each. The first player to place their cards in order wins.

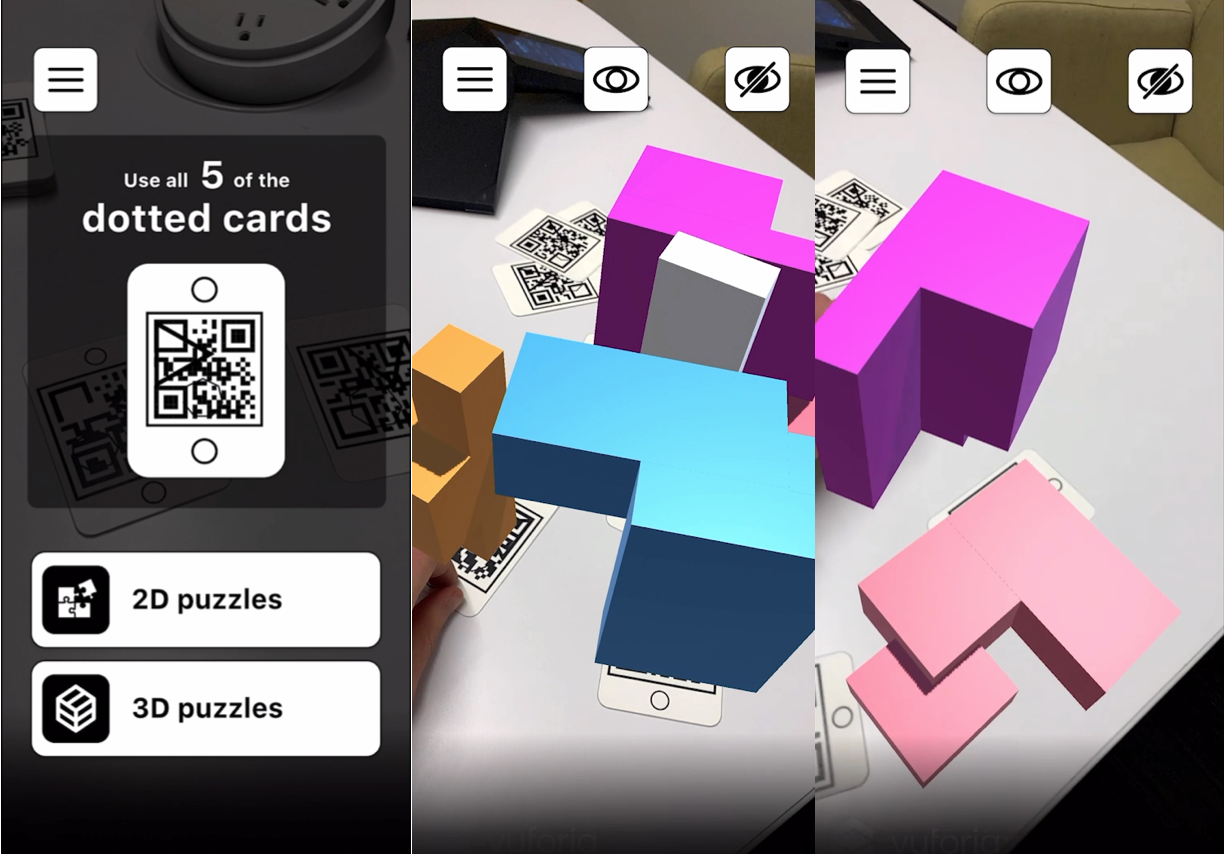
2D puzzle
This game has three separate puzzles within it. Each splits a photograph into several parts and puts each part on a separate AR target card. The user attempts to piece the images together into a whole picture.

3D puzzle
Essentially, this game is similar to a physical “wooden block” game, where several interlocking pieces create a cube when arranged in a specific way. Each piece is mapped to a single AR target card.

Application features
Show / hide functionality
Reveals or hides all game objects within a specific scene. In the numbers game, the show functionality has a script attached to only reveal an object for a set number of seconds before hiding it again.
Onboarding / tutorial
Within numbers, a tutorial explains the rules of gameplay step by step. A light version of this can be found before entering the puzzle games as well.
Life counter
Numbers contains a very simple life counter, essentially created out of layered buttons. Each time “show” is pressed, one life vanishes from the count.
Player / scene switch
Most games include an element that switches up the object / augmented layer relationship, whether that means switching player modes, or between different games.
Menu button
Found in every game, this allows players to navigate back to the main menu.
Application flow
Technology & takeaways
Unity is a flexible application, with use cases outside games
This was the first non-tutorial project I completed in Unity, and it opened my mind to what was possible. From physics applications to animation, to UI design, to VR / AR integration, Unity is one of the most open-ended applications I've played with.
A better tracking / trackable object solution is needed for this application to really work.
One of the biggest downfalls of my approach was how easily confused my trackable objects were. I worked around it and found a reasonably reliable solution, but it's nowhere near "consumer-ready".
With AR glasses, this concept could be great.
Holding up a phone is awkward. A few of these concepts (Numbers, for example) consider this constraint in the gameplay mechanic. But, even there, it doesn't feel quite like "it just works" yet. AR glasses seem like the most likely innovation to give this a natural feeling.
